After I’m studying a weblog submit or a protracted net web page, one in all my favourite issues to do is bounce to a selected part that I need to learn first. That is made potential due to anchor hyperlinks.
Need to see what I imply? Scroll to the desk of contents under. Every of the subjects within the desk of contents is clickable, permitting you to leap on to that part.
Fairly cool, proper? The very best half about all of it is that it‘s tremendous simple to create an anchor hyperlink your self, even should you don’t have intensive HTML data. If the HTML-speak feels complicated, simply comply with together with the real-world examples under.
Word: In case you are a HubSpot buyer, comply with these directions.
Desk of Contents
What’s an HTML hyperlink?
An HTML hyperlink is a clickable hyperlink that may be hooked up to any HTML aspect on a webpage, equivalent to a picture or textual content. These hyperlinks can be utilized to direct customers to different pages inside your web site, exterior web sites, and even particular elements of a webpage.
Hyperlinks are created by utilizing HTML code, which is the language used to construction your web site. Strategically using hyperlinks might help you improve the person expertise in your web site by guiding customers via your content material and assist them uncover associated info.
What’s an HTML anchor hyperlink?
An HTML anchor hyperlink, also called a bounce hyperlink, is the hyperlink that takes you to a selected a part of a webpage. Anchor hyperlinks are particularly useful for guiding customers via a protracted web page.
An ideal instance of that is the desk of contents I discussed above. The desk of contents makes use of anchor hyperlinks that hyperlink out to totally different sections of this weblog submit, making it simpler for readers to search out the precise info they’re in search of.
Permitting individuals to successfully “bounce” to a sure a part of a webpage could make your web site content material extra participating. It’s additionally essential for the person expertise because it makes your content material extra handy and scrollable for guests to your web site — however it’s a must to be sure you do every thing good.
Exterior Hyperlinks vs. Leap Hyperlinks
A bounce hyperlink is a hyperlink that ‘jumps’ to a selected part of a web page in your web site. Exterior hyperlinks, nevertheless, are hyperlinks that direct customers to a web page on a distinct web site.
Anatomy of an Anchor Hyperlink
Creating an anchor hyperlink is straightforward. However it’s useful to know which HTML parts are concerned and the way all of them join. These are the weather required to create an anchor hyperlink.
1. Anchor Component
Essentially the most important HTML aspect of an anchor hyperlink is the anchor aspect tag. That is the letter “a” with angle brackets on both facet. It seems like this: .
Whenever you add the anchor aspect, it will possibly hyperlink to an online web page, an electronic mail deal with, a telephone quantity, a file, or a piece of content material on the identical web page.
2. Href
Href — which stands for hypertext reference — is an attribute that specifies the vacation spot of a hyperlink on an online web page. An href attribute is normally added to outline the place the anchor hyperlink needs to be directed.
3. ID Tag
The id tag is an identifier that defines a singular aspect within the HTML. Within the case of anchor hyperlinks, the id is used to determine the part on the web page you need to hyperlink to.
When including an id to your anchor hyperlink code, it ought to look one thing like this:
Need to be taught extra about HTML fundamentals and CSS hacks? Obtain this free e-book full of 25 tangible ideas and coding templates.
Learn how to Create an Anchor Hyperlink
Now that I’ve shared the primary parts that go into an anchor hyperlink, I’ll present you learn how to create an anchor hyperlink in your webpage, step-by-step.
1. Title the article or textual content you need to hyperlink to.
In a standard linking situation, no matter you should hyperlink to has a URL of its personal. Nevertheless, on this situation, you‘re not linking to a brand new web page with its personal URL — so it’s a must to make up a reputation for the hyperlink’s vacation spot.
I‘d suggest utilizing a phrase or phrase that describes the hyperlink’s vacation spot. For those who use a phrase, use underscores between every phrase as an alternative of areas, in any other case the code will not work.
Instance
Let‘s say I’m writing a how-to weblog submit that’s full of examples. If I wished to hyperlink to a selected instance inside the submit, right here’s what I‘d use as my object’s identify:
example_1
Now, onto the subsequent step.
2. Insert anchor hyperlink tag.
Take the identify you have chosen and insert it into a gap HTML anchor hyperlink tag.
In different phrases, substitute the crimson part of the tag under with the identify you selected within the earlier step:
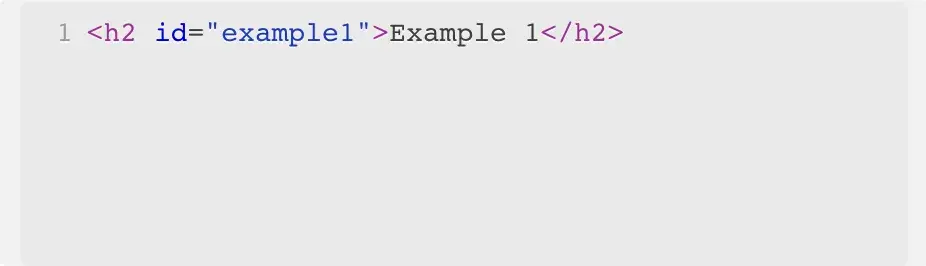
On this case, I’ve named my object “instance 1.”
Right here’s how that code seems in motion:

3. Add opening and shutting anchor hyperlink tags.
Place that full opening tag from above earlier than the textual content or object you need to hyperlink to and add a closing tag after.
Doing this units the situation of the hyperlink. That is what your code ought to seem like now:
The article you need to hyperlink to.
4. Create the hyperlink that’ll take you to that textual content or object.
Now, go to the a part of the submit the place you‘d wish to have the hyperlink. You’ll want so as to add a typical href attribute, which signifies the vacation spot of the hyperlink. Nevertheless, within the half the place you‘d usually embrace a URL, you’ll embrace the pound image (#) after which the identify of the article you‘re linking to. Right here’s what it seems like:
<a href=“#INSERT_YOUR_OBJECT_NAME_HERE”>Click on right here to see the content material under.a>

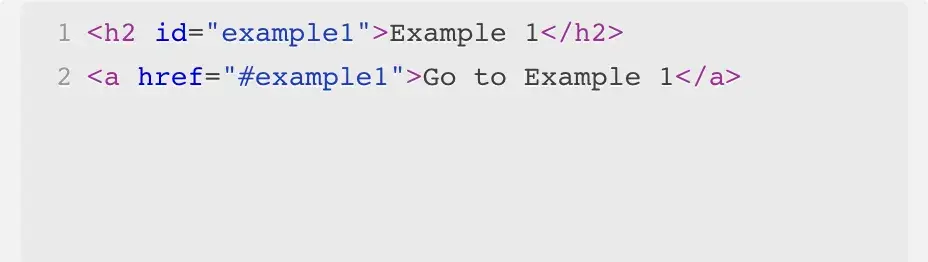
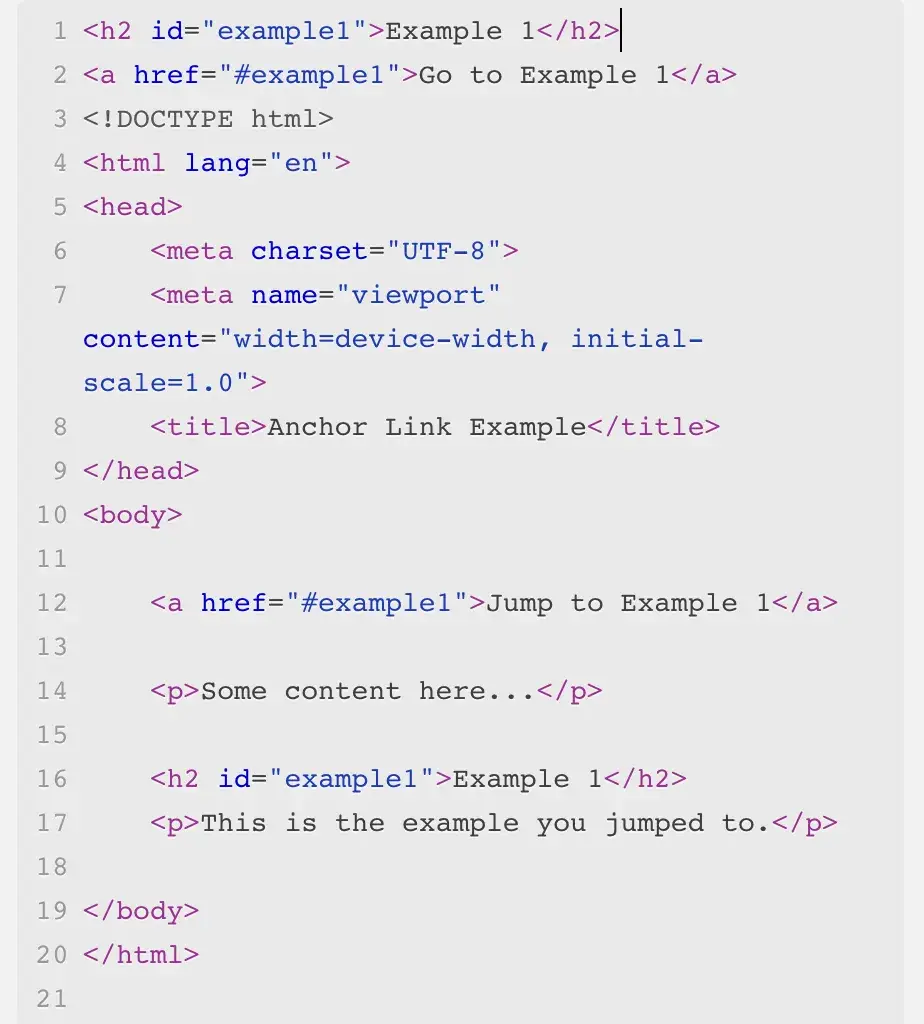
Right here is how the total code ought to look when you’re executed:

In order for you a simple solution to give this a attempt, attempt our drag and drop web site builder at no cost.
Greatest Practices for Leap Hyperlinks
Though creating anchor hyperlinks provides just a few extra steps to your course of earlier than publishing a weblog submit, it will possibly make a huge impact on person expertise. Right here are some things to remember while you’re creating your subsequent anchor hyperlink.
Prioritize person expertise.
Anchor hyperlinks are designed to enhance the person expertise. Creating hyperlinks that take you to a selected a part of the web page makes it a lot simpler for customers to navigate via your content material and discover the data they’re in search of. With out the help of anchor hyperlinks, customers could find yourself scrolling via the web page for a very long time, which may cause them to bounce.
Hold the person expertise top-of-mind when creating anchor hyperlinks. Be certain that the sections you’re linking to inside a web page make sense from a reader’s perspective.
Finally, your prospects will respect skimmable, easy-to-read content material and could also be extra prone to revisit your web site or make a purchase order due to it.
Hold group in thoughts.
Anchor hyperlinks may be a good way to prepare a protracted web page of content material. Take into consideration the desk of contents instance I discussed earlier. A desk of contents can improve the group of lengthy weblog posts and make it simpler for readers to search out what they’re in search of.
I additionally use bounce hyperlinks for glossary pages. When you’ve got a piece in your web site that options tons of of phrases and definitions, including a bounce hyperlink is a good way to enhance the navigation. Not solely can readers skip forward to the phrases they need to be taught, however bounce hyperlinks might help join totally different phrases collectively.
Know when to make use of exterior hyperlinks.
It’s essential to recollect the distinction between a bounce hyperlink and an exterior hyperlink.
A bounce hyperlink is a hyperlink that ‘jumps’ to a selected part of a web page in your web site. Exterior hyperlinks, nevertheless, are hyperlinks that direct customers to a web page on a distinct web site.
It‘s a greatest apply to create an exterior hyperlink when citing info from one other supply. Not solely does this give credit score the place it’s due, nevertheless it additionally helps customers discover extra details about the topic they’re studying about.
I Realized Learn how to Create Anchor Hyperlinks With Ease
For those who work with web site content material in any respect, realizing learn how to create an anchor hyperlink is a should.
Even should you’re like me and don’t have any coding expertise, this is among the best methods to be taught. So long as you perceive how the totally different HTML parts work collectively, you possibly can add all varieties of bounce hyperlinks to your content material.
In my expertise, I can inform you that linking to a selected a part of a web page is an easy solution to make your content material extra user-oriented. Leap hyperlinks assist readers discover the data they want faster, which finally helps them be extra engaged along with your content material total.
Editor’s Word: This submit was initially revealed in July 2014 and has been up to date for freshness, accuracy, and comprehensiveness.